Оценка взаимодействия iOS 7

iOS 7, операционная система от Apple для своих планшетов и мобильных устройств, отходит от изначального дизайна, который характерен для более ранних версий iOS. Новый вид радикально отличается от итераций предыдущей операционной системы дерзкими элементами с некоторыми условностями, над которыми Apple упорно трудилась на протяжении последних 8 лет. Но новый дизайн действительно лучше? Нравится ли вам новый вид или нет, некоторые из новых функций несут улучшения юзабилити, тогда как другие могут вызвать огорчение.
Кнопки и плоский дизайн
Давайте начнем со слона в посудной лавке: плоский дизайн. Что делает вид iOS 7 настолько отличающимся от ее предыдущих воплощений? Решение перенести «хром» за кулисы и оставить в центре внимания содержание. Хотя это решение отражает широко принятую мобильную заповедь, которая говорит о приоритете содержания над «хромом», она также может привести к путанице.
Кнопки и интерфейс виджетов, если они присутствуют, должны быть легко отличимы от содержания. Они должны иметь интуитивно понятные пользователям возможности, которые призывают к действию. При отсутствии сильных символов, они могут быть проигнорированы, а пользователи могут почувствовать себя потерянными и дезориентированными.
Плоский дизайн — это отнюдь не изобретение компании Apple. Во всяком случае, это кажется весьма модным в мобильном мире, Android и особенно Windows 8 играли с ним в разной степени. Еще в 2012 году, когда Windows 8 пришел в себя, мы отметили, что пользователи с трудом отличают контент от «хрома»: люди пропускали важные кнопки на экране, потому что их было слишком много и они воспринимались как простой текст.
Но, как говорится, плоский дизайн не обязательно безнадежный. 3D является лишь одним из многих сигналов, которые призывают пользователей коснуться. Другие сигналы являются тенями, окрашивающими ссылки по-разному (как в Интернете), или даже распределяя эти ссылки на странице.
До сих пор в приложениях Apple эти сигналы делали достаточно хорошую работу, сигнализируя варианты действий. Многие из приложений, которые мы видели до сих пор, являются неплохими; существуют четкие различия между тем, что может быть нажато, а что — нет. Некоторые подсказки полагаются на предыдущие знания iOS и Интернет.
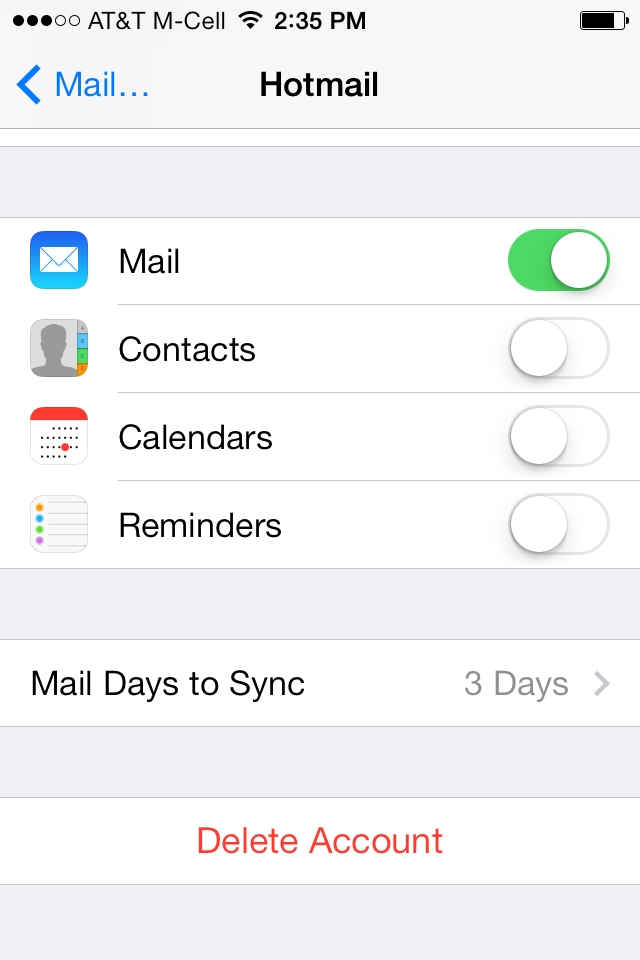
Например, при настройке учетной записи электронной почты на странице почты в меню Настройки есть несколько подсказок:
• Синий цвет в панели навигации (Почта в верхнем левом углу) — использует преимущества предыдущих веб-знаний (синяя ссылка на веб-странице) и iOS знаний (элементы в панели навигации tappable).
• Стрелка в табличном представлении (рядом с Mail Days to Sync) — также полагается на предыдущие знания iOS.
• Тумблеры, которые выглядят как ползунки и могут перемещаться.
• Красный цвет, центрирование текста и расположенное внизу страницы Удалить Учетную Запись — это все слабые сигналы, но все они усиливают друг друга.
Как показывает этот список, даже в одном скриншоте, цвета, используемые для обозначения побуждающего текста, могут варьироваться. Несоответствие делает этот экран сложнее в использовании. Но что еще хуже, он делает сложнее другие экраны, потому что это уменьшает обучаемость.
Когда Apple или Google, или Microsoft вводят новый внешний вид своей операционной системы для мобильных устройств, они также несут ответственность за разработку системных приложений, чтобы помочь создателям повторить этот вид. Эти руководящие принципы должны быть надежными: они не должны быть легко неправильно интерпретированы, поскольку это делает дизайн непригодным для использования. К сожалению, плоский дизайн склонен к таким кривотолкам.
Будут ли дизайнеры приложений знать, как создавать правильные подсказки при отсутствии соответствующих кнопок, по-прежнему остается неясным. Пока, похоже, что некоторые приложения (например, The New York Times) действуют осторожно, предпочитая использовать границы и другие подсказки, чтобы убедиться, что пользователи знают, где нужно нажимать.

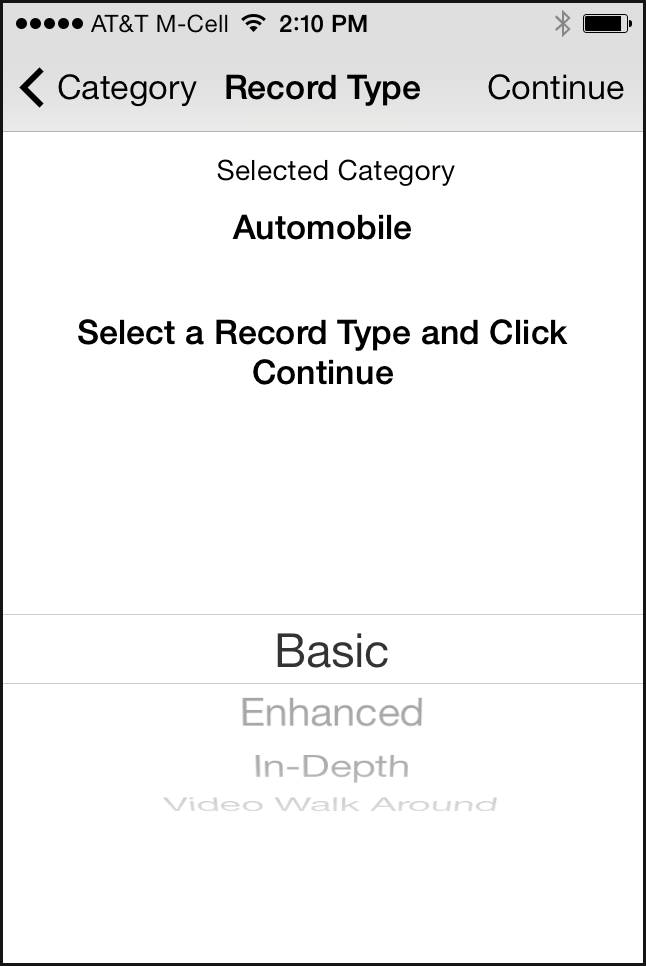
Другие, такие как Mobile Inspect (приложение для дилеров подержанных автомобилей), выбрали полное отсутствие кнопок и создают неудобный дизайн:

В дизайне Mobile Inspect трудно назвать, что является призывом к действию, и что пользователь должен делать на странице. Конечно, если пользователь читает внимательно весь текст на странице (что они обычно не делают), обращая внимание на такие вещи, как глаголы (в зависимости от выбранной категории «Выберите тип записи» и «Нажмите «Продолжить»), он выяснит это, в конце концов. Но мы знаем из бесчисленных часов тестирований, что люди не хотят задумываться, внимательно читать, решать головоломки и делать выводы при использовании приложения: ценность взаимодействия слишком высока, и большинство мобильных сессий короткие и склонны к прерываниям.
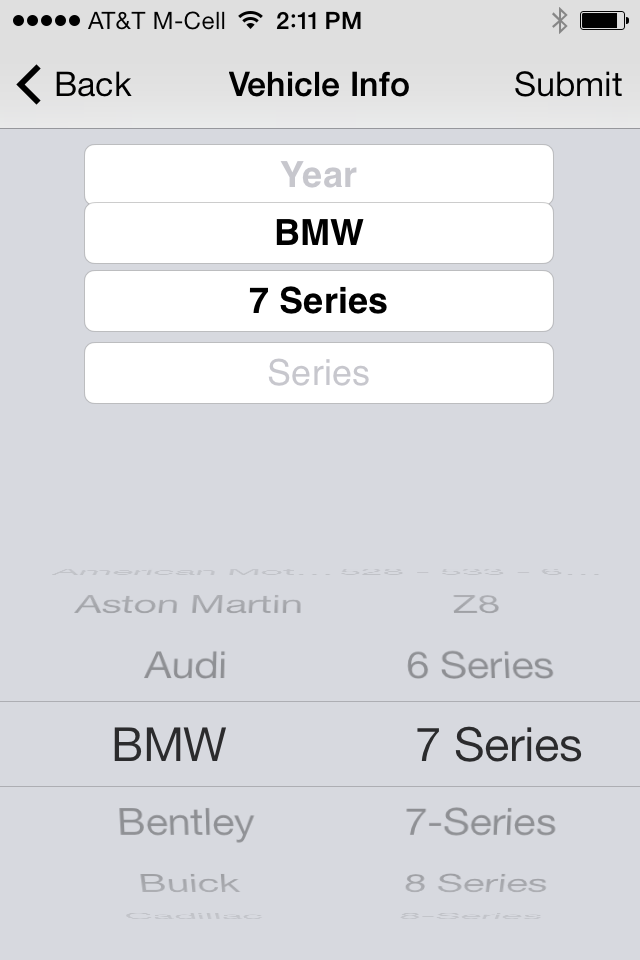
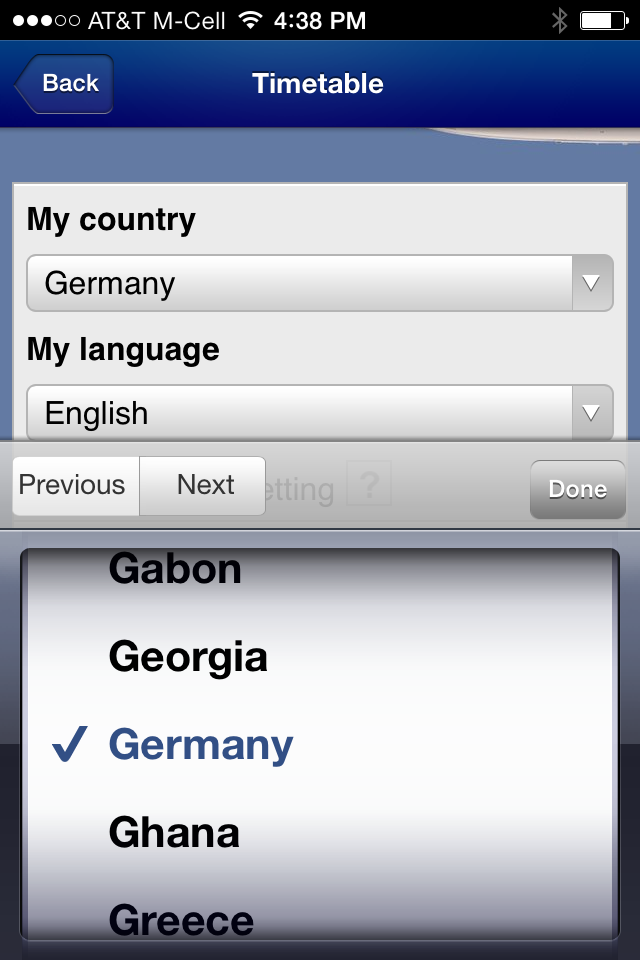
В Mobile Inspect мы также можем увидеть новое меню выбора введенное в iOS 7:

Меню выбора в старых iOS было уже довольно непрактичным: оно разворачивалось только на половину экрана, что делало неудобным процесс выбора для длинных списков.

Новый дизайн делает меню выбора еще меньше с помощью фокус-плюс-контекстной визуализации: только три пункта отчетливо видны. Другие появляются искаженными и с более светлым шрифтом; их труднее читать, хотя, могут вообще не читаться. Новое меню выбора не имеет явных преимуществ в удобстве использования, за исключением «крутого» дизайна. Фокус-плюс-контекстная визуализация обычно имеет смысл, когда соседние элементы, как правило, более актуальны, чем предметы, которые находятся дальше в том же списке. Например, в календаре временные интервалы вокруг событий более относятся к данному событию, чем временные интервалы находящиеся далеко от него. Для большинства меню элементы в списке в равной степени актуальны, независимо от их позиции в списке.
Неоднозначность пролистывания
Неоднозначность считывания с помощью пальца означает, что в разных местах на экране это приводит к разным результатам. Мы сначала обнаружили неоднозначность пролистывания, когда мы тестировали приложения для iPad, которые использовали проведение пальцем для перелистывания страниц. Позже, в своем Windows 8 планшете, Microsoft включила неоднозначность пролистывания на уровне операционной системы, когда она решила использовать считывание (1) с целью выявить элементы управления и (2) для навигации.
В iOS 7 также применили неоднозначность пролистывания. Считывание у левого, нижнего, либо верхнего края экрана может вызвать проблемы, если листание не выполняется точно. Давайте поговорим о каждом из этих жестов пролистывания.
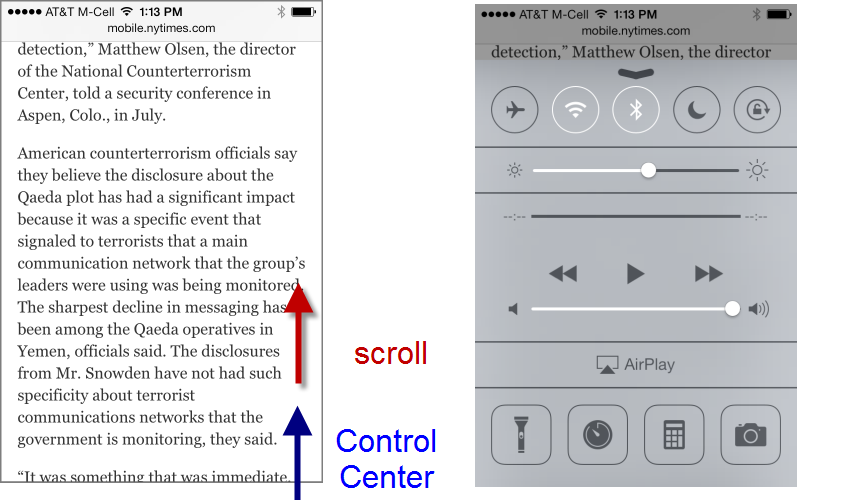
1. Нижний край: Центр Управления. Проведите пальцем по нижней кромке экрана, предоставляющему место Центру Управления, где некоторые часто используемые функции телефона сгруппированы вместе. Идея быстро добраться до Центра Управления похвальна, поскольку люди не должны перемещаться по настройкам iPhone, чтобы поставить свой телефон в режим «в самолете» или включить Wi-Fi. Однако размещение мешает очень распространенному жесту на сенсорных экранах: прокрутке вниз, чтобы увидеть содержание целиком.
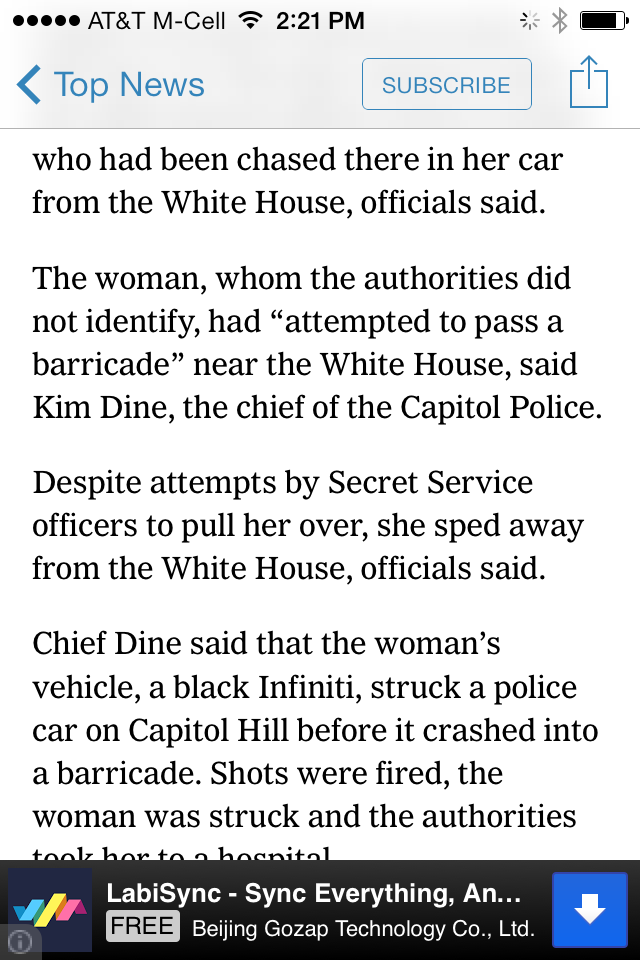
Вот пример. Если в Safari, пользователь читал статью, как ту, что показана на изображении ниже, он может случайно запустить Центр управления при попытке прокрутить вниз:

Теперь эта функция может быть отключена в настройках iOS, запретив доступ к экрану управления. Но мы знаем из предыдущего тестирования, что люди редко находят время, чтобы изменить настройки по умолчанию. (И исследование CHI 2007, проведенное в Университете штата Мичиган, показало, что даже технически подкованные пользователи, редко изменяют интерфейс по умолчанию.)
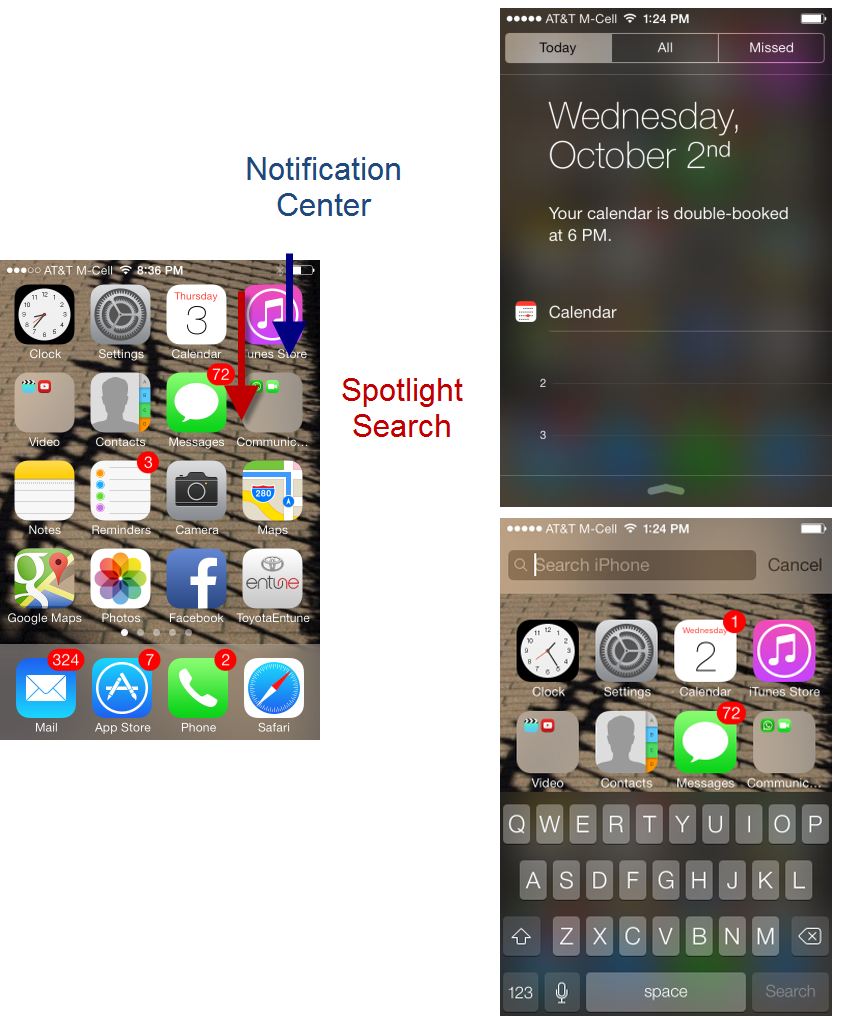
2. Верхний край: Поиск Spotlight и уведомления. В предыдущих версиях iOS Поиск Spotlight (глобальный поиск устройств Apple) был доступен при проведении пальцем по левому краю первой страницы на домашнем экране устройства. Пользователи, имевшие несколько страниц приложения, должны были перейти к первой, а затем провести пальцем по левому краю, чтобы вызвать поиск. В iOS 7 эта ценность взаимодействия была уменьшена: теперь пользователи могут получить доступ к Поиск Spotlight на любой из страниц домашнего экрана, проводя где-то под строкой состояния. Эта функция имеет признаки неоднозначного пролистывания.
Действительно, пользователи, которые ведут поиск, должны быть осторожны и не прикасаться к верхнему краю, а если они начинают свой жест выделения в строке состояния, то вместо Поиска Spotlight будет отображаться Центр Уведомлений:

3. Левый край: Safari. Другой пример неоднозначности пролистывания исходит от Safari. В новом Safari проведение пальцем по левому краю экрана позволяет вернуться к предыдущей странице. (Проведение пальцем слева также означает «вверх» или «назад» и в ряде других приложений Apple. Похоже Apple пытается компенсировать отсутствие кнопки Назад с помощью перелистывания в обратной последовательности.)
Из-за пролистывания в обратной последовательности любой веб-страницы, содержащей прокрутку, можете попасть в неприятное положение в новом Safari: считывание карусели и обратно (довольно стандартное поведение) может направить пользователя на предыдущую веб-страницу, вместо предыдущего изображения в карусели.
«Яблоко» само по себе не освобождает от перелистывания. Ловушка неоднозначности Apple.com имеет большую карусель на первой странице:

С пролистыванием назад Apple делает еще один шаг в царство интерфейсов, основанных на жестах. Привлекательность сенсорных экранов в том, что они могут занять место интерфейса виджетов и освободить пространство экрана для контента. Еще в 2010 году первые интерфейсы iPad пытались воспользоваться жестами, но результат, в основном, путал пользователей. Новые жесты было трудно запомнить и понять, а иногда даже трудно воспроизвести.
С жестами встроенными в приложениях, Apple сделала правильный подход в большинстве случаев: потому что они довольно трудно постижимы и были назначены на несущественные, продвинутые пользовательские функции (например, встряхнуть, чтобы отменить) или были применены другие пути достижения того же эффекта. Таким образом, в приложении Почта пользователи могли (и до сих пор могут) пролистывать для удаления или могли пойти в обход и использовать кнопку Редактировать. Аналогичным образом и с новой iOS 7, они могут быстро провести пальцем, чтобы вернуться к предыдущей странице, или они могут использовать другие видимые элементы управления (в Safari — стрелку «Назад», в Почта, Параметры, Контакты и Примечания – элемент управления «Обратно» в навигационной панели). Хотя мы обычно не сторонники дублирования интерфейсов, жестовые интерфейсы являются одним примечательным исключением: жесты имеют низкую допустимость действия, понятность и запоминаемость, но некоторые пользователи никогда не используют их. Это может быть хорошо для более продвинутых функций (таких, как Поиск Spotlight или Центр Управления), но это не нормально для основных функций интерфейса, таких как перемещение к предыдущей странице. В этих случаях кнопка может спасти пользователей от часов разочарования.
Все остальное
По мнению источника http://www.nngroup.com/articles/ios-7/, упомянутые две проблемы будут приводить к затруднениям пользователей в iOS 7. Но есть и другие особенности, которые приносят пользу пользователям, и мы перечислим их здесь.
Скрытие элементов управления в Safari. Веб-страницы выигрывают несколько лишних пикселей содержания, потому что управление браузера исчезает с экрана вскоре после того, как пользователь переходит на новую страницу, если он движется вниз по странице, указывая на то, что он хочет прочитать ее. Как только пользователь начинает прокрутку вверх в направлении верхней части страницы, элементы управления появляются вновь. Это хорошо: Apple взяла правильный маршрут на скрытие элементов управления в целом с самого начала; тонкие сигналы, такие как прокрутка вверх и вниз, правильно интерпретированы.
Неограниченное количество файлов в папке. Прошли те времена, когда люди были вынуждены иметь три папки Игры для размещения множества игровых приложений, которые они устанавливали. Пользователям не придется запоминать, какие папки с играми содержат конкретную игру. Конечно, теперь они будут иметь дело с поиском игры в этой уникальной папке. (Кроме меню, исследования показывают, что ширина, как правило, лучше, чем глубина, так что в целом мы думаем, что это изменения к лучшему.)
Многозадачность. У iOS 7 есть одно из немногих различий, которое мы наблюдали у пользователей Android и iPhone. Оно заключается в том, что владельцы Android были гораздо больше озабочены автономной работой и управлением задачами. Теперь дверь открылась и для пользователей iOS: испытать те же заботы. (Apple говорит, что их умная многозадачность будет защищать батарею.)
Положительной стороной является то, что приложения могут обновляться в фоновом режиме, и пользователям не нужно ждать, пока данные обновятся, когда они открывают свои любимые приложения.
Глобальный размер шрифта управления. Люди могут изменить размер шрифта для всех приложений, которые поддерживают динамическую регулировку размера шрифта. Это отличная возможность, особенно для пользователей среднего и старшего возраста (при условии, что пользователи будут их получать, и что приложения позволят делать регулировку — опять же, не многие из нас хотели бы возиться с настройками по умолчанию).
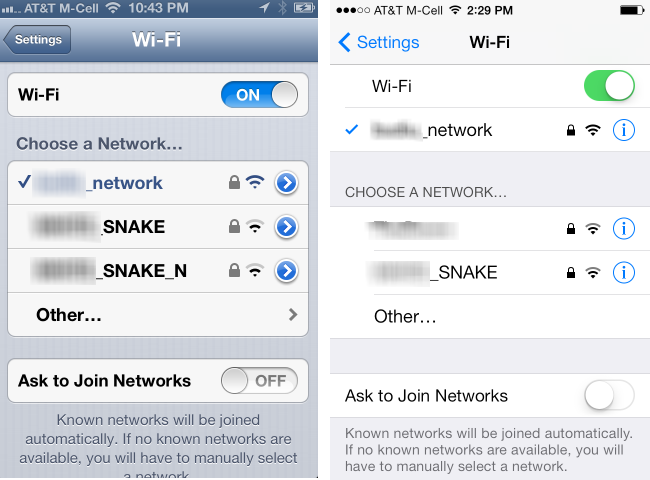
Параметры стали более простыми и удобными для навигации. Не беспокоить больше не живет в двух разных местах (под уведомлениями и в основных настройках). И мы возлагаем большие надежды на редизайн, изменения для Wi-Fi страницы, которая ранее вызвала у многих пользователей некоторые хлопоты:

Когда люди хотели выбрать сеть в iOS 6 (левый скриншот выше), они часто нажимали на синюю стрелку на той же строке, случайно попадая в продвинутые Wi-Fi параметры. Теперь стрелка была заменена обведенным я, значок обычно ассоциируется с помощью дополнительной информации. Возможно, данное изменение позволит сделать пользователей более осведомленными о двойной функции, присутствующей в таблице строк под Выбор Сети, — нажмите на обведенную я, чтобы получить на экране «Дополнительно», нажмите в другом месте в строке, чтобы выбрать сеть.
Плохие изменения
В этой статье мы сосредоточены на взаимодействии дизайна, а не визуальном стиле. Однако, оба являются компонентами пользовательского опыта, вместе с написанием:
• Визуальный стиль, как система выглядит.
• Взаимодействие, как система чувствует.
• Стратегия содержания, как система звучит (или говорит).
Другие сайты «пролили» много слов по поводу нового визуального стиля в iOS 7. Большинство этих изменений не имеют значения для удобства использования: какой вид экрана вы собираетесь использовать, новый или нет, все равно.
Тем не менее, одно визуальное изменение имеет негативные последствия для юзабилити: новый дизайн значков. Только люди привыкли искать определенные функции под определенными иконками, все иконки получили новый облик. Даже простое изменение цвета фона иконки плохо, потому что пользователи уже привыкли к тому, что на экране надо искать «красный квадрат» или что-то вроде этого. Менять содержимое иконки еще хуже, потому что это разрушает возможность пользователей признавать ее.
Apple разрушила миллионы часов обучения пользователей, изменив иконки.
![]()
Если вы привыкли искать цветок, символизирующий «Фотографии», визуальный поиск этого приложения будет теперь резко замедлен, потому что значок выглядит, как калейдоскоп.
Хотя, безусловно, для удобства использования изменения значка не является полномасштабной катастрофой, потому что картинки дополняются метками, которые, кажется, не изменились. Таким образом, пользователи все еще могут найти, скажем, значок «Фотографии», даже если они не могут его больше признать и, следовательно, придется тратить больше времени на его поиски.
Люди привыкли к тому, что изменения – это уже плохо само по себе. Но может быть стоит делать их в любом случае, если новый дизайн настолько лучше, что долгосрочные выгоды юзабилити перевешивают краткосрочные неудобства переобучения. Являются ли эти новые иконки намного лучше, чем старые? Наверное, нет. Но пользователи изучат новые иконки в течение первого месяца или около того, после чего юзабилити будет восстановлено, если компания Apple не сделает другого радикального изменения иконок в iOS 8.
Является ли iOS 7 глубоко ошибочной?
Короткий ответ: нет. Просто потому, что не существует такой вещи, как неустранимые недостатки конструкции: мы всегда можем учиться на ошибках. Нет ничего удивительного в том, что мы не учимся на чужих ошибках: Apple игнорируются некоторые из препятствий, опыт работы с которыми Microsoft получила с плоским дизайном и неоднозначностью пролистывания в Windows 8. Нам еще предстоит увидеть, насколько руководящие принципы плоского дизайна Apple будут защищать большинство разработчиков приложений от блуждания в плоском 2D мире. Первое впечатление от приложений, переработанных для iOS 7, достаточно негативное: несколько хуже, чем их удобство в iOS 6 версии.
Советуем почитать:
- Как проверить iPhone по серийному номеру
- Как определить серийный номер айфона
- Как запретить геолокацию на iPhone
✅ Подписывайтесь на нас в Telegram, Max, ВКонтакте, и Яндекс.Дзен.