Подбираем цветовые схемы для сайта на iPhone и iPad

Мы уже не раз писали о редакторах кода, которые могут быть использованы веб-разработчикам для создания сайтов. Во многих проектах разработчик и дизайнер объединены в одном человеке, и кодеру приходится самостоятельно заниматься подбором цветов. Сегодня расскажем как это делать в операционной системе iOS.
Palletes
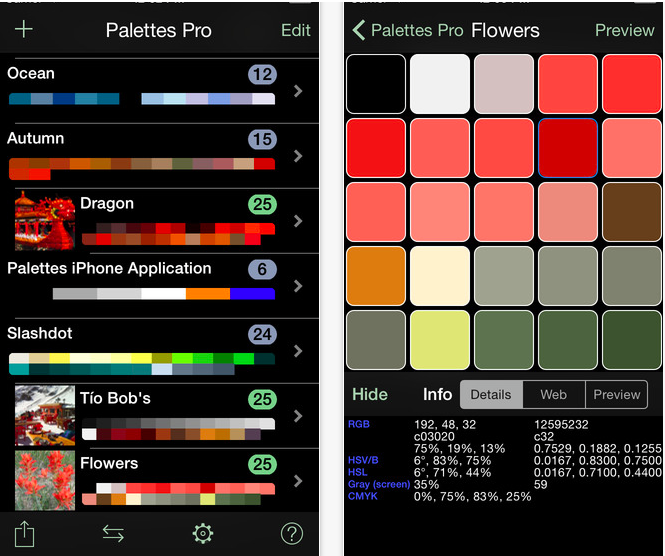
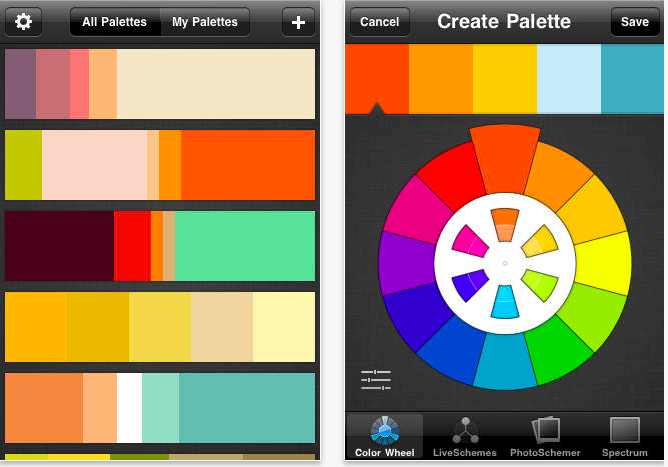
 Работать с приложением очень просто. Создаешь новую схему или выбираешь готовую. Меняешь имеющиеся в ней цвета или добавляешь новые. Кнопки Undo и Redo позволяют отменять действия пользователя. Это бесценная функция в таком сложном и творческом процессе, как подбор цветовых схем.
Работать с приложением очень просто. Создаешь новую схему или выбираешь готовую. Меняешь имеющиеся в ней цвета или добавляешь новые. Кнопки Undo и Redo позволяют отменять действия пользователя. Это бесценная функция в таком сложном и творческом процессе, как подбор цветовых схем.
Приложения позволяет не только подбирать цвета на палитре, но и заимствовать их с фотографий и веб-страниц. Такая функция позволяет, к примеру, заимствовать удачную цветовую схему у популярного веб-ресурса. Или после отпуска каждую неделю фотографировать свою кожу при одинаковом освещении и смотреть как с осветление загара меняется интенсивность красного, синего и зеленого.
Для выбранного оттенка можно посмотреть его численные значения для следующих цветовых моделей:
- RGB;
- HSV/B;
- HSL;
- CMYK.
Значения в наиболее часто используемой цветовой модели — RGB представлены сразу в нескольких форматах:
- 145,105, 40 — степень интенсивности красного, синего, зеленого через запятую указанная в числах от 0 до 255, используется в графических редакторах, программах пакета Microsoft Office и многих других;
- 76%, 20%, 30% — степень интенсивности красного, синего, зеленого через запятую указанная в процентах);
- с03020 — степень интенсивности красного, синего, зеленого в шестнадцатеричной системе счисления, используется для указания цвета в CSS-таблицах.
Для каждого цвета указывается наиболее близкое ему значение из палитры «безопасных цветов». Эта палитра включает в себя 216 оттенков, который одинаково выглядят в любых мониторах и браузерах. Также в приложении можно посмотреть степень интенсивности серого цвета.
В бесплатной версии можно сохранить не более трех цветовых схем. При этом каждая схема должна включать в себя не более 5 цветов. Pro-версия обойдется в 219 рублей. В ней количество цветовых схем не ограничено, но в каждой схеме должно быть не более 25 цветов. Между Free и Pro версией есть Basic версия за 119 рублей. Количество цветовых схем в ней не ограничено, но количество цветов в одной схеме не более 5.
В Pro-версии можно экспортировать цветовые палитры в Adobe Photoshop, Illustrator, Fireworks, GIMP, Paintshop Pro и OS X Color Chooser.
Файлы палитр можно отправить по электронной почте и сохранить на iCloud, Dropbox, Google Drive, Box или FTP-сервер.
Готовую цветовую схему можно посмотреть в полноэкранном режиме и сохранить в виде картинки.
Приложение оснащено справочной системой и к каждой кнопке отображаются всплывающие подсказки.
Вот мы и закончили обзор приложения Palletes. В нем есть все что нужно для создания цветовых схем на iPad и iPhone. Теперь вкратце расскажем об аналогах этого приложения.
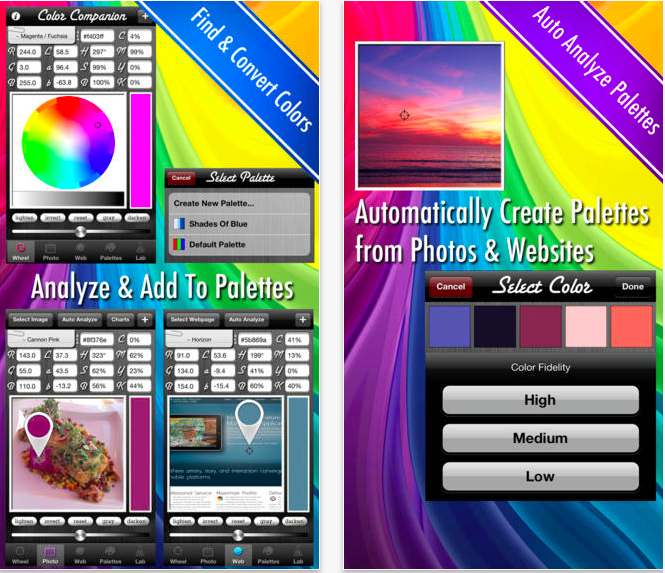
Color Companion
 Функции этого приложения аналогичны Palettes. Но эргономика и дизайн сильно уступают ему. Стоит Color Companion 119 рублей.
Функции этого приложения аналогичны Palettes. Но эргономика и дизайн сильно уступают ему. Стоит Color Companion 119 рублей.
ColorShemer
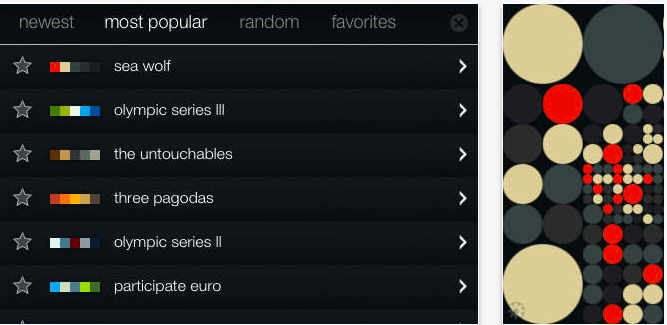
 При установке приложения человеку предлагается стать участником сообщества COLORLouvers, 750 тысяч членов которого делятся друг с другом цветовыми схемами и комментируют чужие. Программа ColorShemer полностью бесплатна.
При установке приложения человеку предлагается стать участником сообщества COLORLouvers, 750 тысяч членов которого делятся друг с другом цветовыми схемами и комментируют чужие. Программа ColorShemer полностью бесплатна.
Saturation
 В Saturation можно просматривать цветовые схемы, созданные участниками сообщества Adobe® KulerTM в разных ракурсах и узнавать RGB и HEX значения входящих в эти палитры цветов.
В Saturation можно просматривать цветовые схемы, созданные участниками сообщества Adobe® KulerTM в разных ракурсах и узнавать RGB и HEX значения входящих в эти палитры цветов.
Это должен знать каждый:
- Как установить игру из App Store
- Как сделать сброс айфона на заводские настройки
- iPhone 6 в 2017 году — покупать или нет
✅ Подписывайтесь на нас в Telegram, Max, ВКонтакте, и Яндекс.Дзен.