Работаем с CSS на iPhone и iPad

Около месяца назад мы писали о редакторах кода для iOS и приложениях для изучения различных языков программирования. Эта статья чуть шире раскроет тему обоих материалов. В ней мы расскажем о двух бесплатных приложениях для работы с CSS (Cascade Style Sheet), которые будут полезны многим веб-разработчикам.
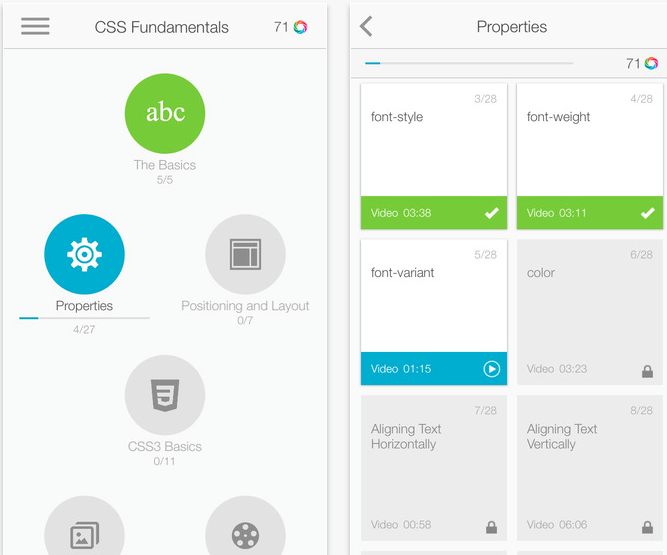
Learn CSS
 Этот учебный курс поможет изучить CSS во всех подробностях и он идеально подходит для начинающих. Курс состоит из 71 урока, каждый из которых занимает 5-10 минут, снабжен видео с примерами и заданиями для самоконтроля. Все уроки сгруппированы по следующим большим темам:
Этот учебный курс поможет изучить CSS во всех подробностях и он идеально подходит для начинающих. Курс состоит из 71 урока, каждый из которых занимает 5-10 минут, снабжен видео с примерами и заданиями для самоконтроля. Все уроки сгруппированы по следующим большим темам:
- базовые знания;
- работа с текстом;
- свойства;
- позиционирование;
- новшества CSS 3;
- фон и градиенты;
- трансформации.
Человек не может пройти урок, пока не прошел все предыдущие, которые необходимы для его понимания. Это свойство делает приложение неприемлемым для использования в качестве справочника.
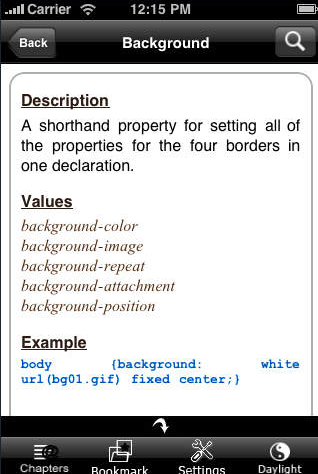
 CSS Cheat Sheet
CSS Cheat Sheet
 Если человеку хватило силы воли пройти от начала до конца все уроки из Learn CSS, то CSS Cheat Sheet ему не нужен. Но не у всех начинающих разработчиков достаточно терпения, чтобы изучать скучные и монотонные учебные материалы по CSS целиком. Для таких и создан быстрый справочник по таблицам стилей. Для каждого параметра дается краткое описание его предназначения и пример кода, в котором используется данный параметр.
Если человеку хватило силы воли пройти от начала до конца все уроки из Learn CSS, то CSS Cheat Sheet ему не нужен. Но не у всех начинающих разработчиков достаточно терпения, чтобы изучать скучные и монотонные учебные материалы по CSS целиком. Для таких и создан быстрый справочник по таблицам стилей. Для каждого параметра дается краткое описание его предназначения и пример кода, в котором используется данный параметр.
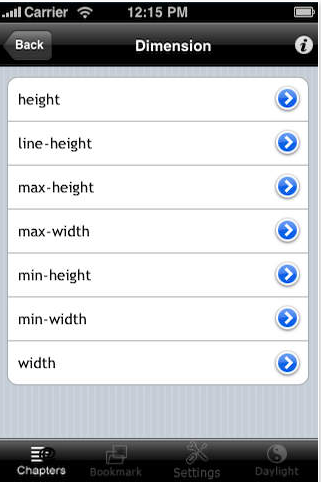
 Все CSS-параметры в справочнике объединены в следующие большие группы:
Все CSS-параметры в справочнике объединены в следующие большие группы:
- Фон;
- Границы;
- Размеры;
- Шрифт;
- Списки;
- Внешние отступы;
- Медиа;
- Внутренние отступы;
- Позиционирование;
- Цвета;
- Таблицы;
- Текст;
- Селекторы;
- Псевдоклассы.
На любую из страниц справочника можно поставить закладку, что ускоряет процесс навигации.
Написание CSS кода не обходится без работы с цветовыми схемами и палитрами. Об этом отдельная статья.
✅ Подписывайтесь на нас в Telegram, Max, ВКонтакте, и Яндекс.Дзен.
