Автоматизация рутины в OS X. Урок 18. Используем элементы графического интерфейса в JavaScript Automation

Выполнение многих сложных автоматизирующих скриптов требует периодического получения согласия пользователя на определенные действия, ввода какой-то информации или отправки уведомлений. Для этих целей применяются элементы графического интерфейса, которые можно использовать в любой программе, написанной на JavaScript Automation.
Описанные ниже приемы взаимодействия с пользователем работают во всех приложениях, для которых предусмотрена возможность написания автоматизирующих скриптов. Полную техническую документацию по этой теме можно просмотреть в Редактор скриптов -> Библиотека -> StandardAdditions.

Как спросить у пользователя какую-то информацию?
 Для получения данных от пользователя в JavaScript Automation используется метод displayDialog(). Вот простейшая демонстрация его возможностей:
Для получения данных от пользователя в JavaScript Automation используется метод displayDialog(). Вот простейшая демонстрация его возможностей:
//Кладем в переменную приложение, в котором будет отображаться диалоговое окно
app = Application("Mail");
// Включаем использование методов из StandardAdditions, которые необходимы для работы с элементами графического интерфейса
app.includeStandardAdditions = true;
// Создаем пустую переменную, в которую мы положим данные введенные пользователем
var userName="";
// Создаем диалоговое окно для ввода имени пользователя
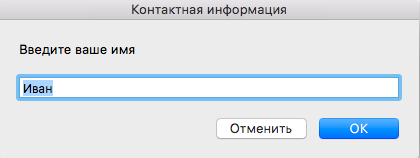
var userName = app.displayDialog('Введите ваше имя', {
// Указываем заголовок диалогового окна
withTitle: 'Контактная информация',
// И ответ по умолчанию
defaultAnswer: "Иван"
});
// Присваиваем переменной userName окончательное значение — имя которое ввел пользователь
userName = userName.textReturned;Как получить от пользователя ответ в формате да/нет?
 А для этой цели будем использовать метод displayAlert():
А для этой цели будем использовать метод displayAlert():
// Объявляем переменную для хранения ответа пользователя
var userCheck;
// Отображаем диалоговое окно с уточнением имени пользователя
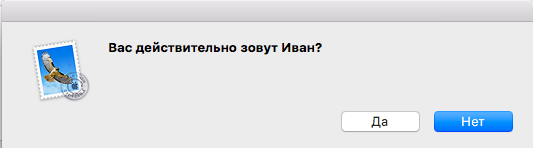
var userCheck = app.displayAlert("Вас действительно зовут " + userName + "?", {buttons: ["Да", "Нет"]});
// Присваиваем переменной userCheck значение - ответ пользователя
userCheck=userCheck.buttonReturned;Как спросить у пользователя цвет?
 Это можно сделать с помощью метода chooseColor():
Это можно сделать с помощью метода chooseColor():
var userColor = app.chooseColor();
Как сделать окно для выбора файла?
Открыть Finder и предоставить пользователю возможность выбрать файл можно с помощью метода chooseFile(). Пример:
// Кладем в переменную приложение Pages
app = Application("Pages");
// Включаем возможность использовать элементы графического интерфейса
app.includeStandardAdditions = true;
//Включаем окно выбора файла
var textFile = app.chooseFile();
//Открываем выбранный файл
app.open(textFile);Как отобразить простое текстовое уведомление?
 И снова на помощь приходит displayAlert():
И снова на помощь приходит displayAlert():
app.displayAlert("УРА!!!!");Предыдущие публикации из цикла «Автоматизация рутины в OS X» вы можете найти по следующим ссылкам:
- Автоматизация рутины в OS X. Урок 1. Пакетная обработка изображений
- Автоматизация рутины в OS X. Урок 2. Генерация слайдов для презентаций
- Автоматизация рутины в OS X. Урок 3. Рассылаем спам
- Автоматизация рутины в OS X. Урок 4. Простейший парсинг почтового ящика
- Автоматизация рутины в OS X. Урок 5. Пакетная конвертация текстовых файлов
- Автоматизация рутины в OS X. Урок 6. Простейший парсинг веб-страниц
- Автоматизация рутины в OS X. Урок 7. Пакетная конвертация видео и аудио
- Автоматизация рутины в OS X. Часть 8. Архивируем и анализируем записи из «Заметок»
- Автоматизация рутины в OS X Часть 9. Пакетная архивация файлов
- Автоматизация рутины в OS X. Урок 10. Анализируем собственную продуктивность
- Автоматизация рутины в OS X. Часть 11. Автоматизируем показ презентаций
- Автоматизация рутины в OS X. Урок 12. Работаем с электронными таблицами
- Автоматизация рутины в OS X. Урок 13. Основы работы с Pages
- Автоматизация рутины в OS X. Урок 14. Редактирование изображений с помощью Image Magick
- Автоматизация рутины в OS X. Урок 15. iMacros
- Автоматизация рутины в OS X. Урок 16. Java Script Automation+Terminal+Apple Script = Сила
- Автоматизация рутины в OS X. Урок 17. QuickTime Player
Рекомендуемые статьи:
- Приложение не удаляется в iOS — что делать
- Как поставить пароль в iOS 10
- Как поменять аккумулятор на iPhone 6s
✅ Подписывайтесь на нас в Telegram, Max, ВКонтакте, и Яндекс.Дзен.
