Open source для Mac. Визуальный редактор сайтов Blue Griffon

Визуальный кроссплатформенный html-редактор BlueGriffon может пригодиться когда надо быстро сверстать статическую веб-страницу, а времени изучить HTML и CSS нет. В нем можно набросать эскиз корпоративного сайта, чтобы поделиться с коллегами своим представлением о его структуре. BlueGriffon — отличное решение во всех случаях, когда скорость веб-разработки значительно приоритетнее ее качества.
Установка
Скачать установочный файл приложения можно на официальном сайте BlueGriffon. У программы есть версии для Windows, Linux и Mac.
 Установка занимает несколько мгновений. В случае ее успешного завершения инсталлятор предложит поместить ярлык BlueGriffon в папку Applications.
Установка занимает несколько мгновений. В случае ее успешного завершения инсталлятор предложит поместить ярлык BlueGriffon в папку Applications.
 При клике на этот ярлык отобразится стартовый экран приложения и окно с 20 полезными фактами о BlueGriffon.
При клике на этот ярлык отобразится стартовый экран приложения и окно с 20 полезными фактами о BlueGriffon.

Создаем веб-страницу
Для того чтобы создать новую веб-страницу необходимо выбрать пункт меню File -> New.
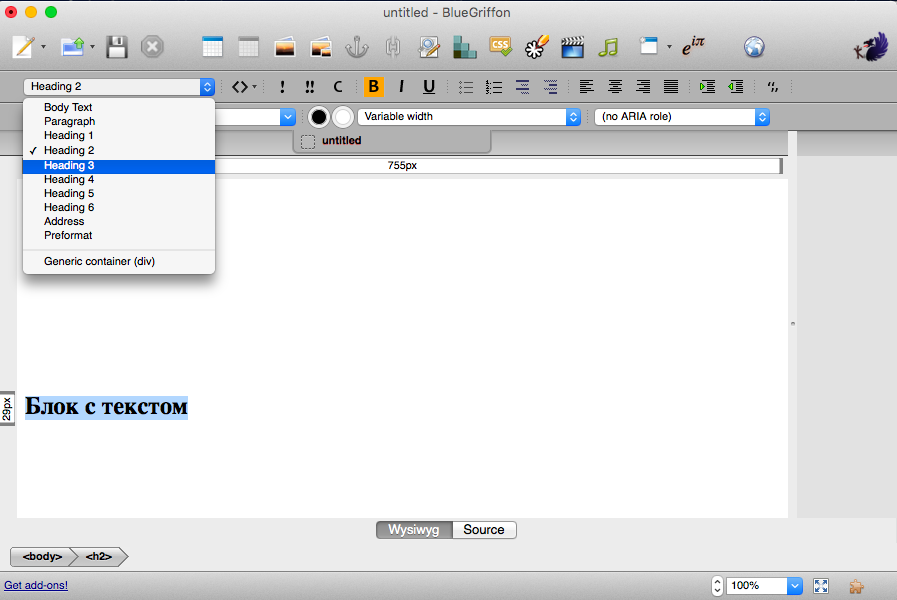
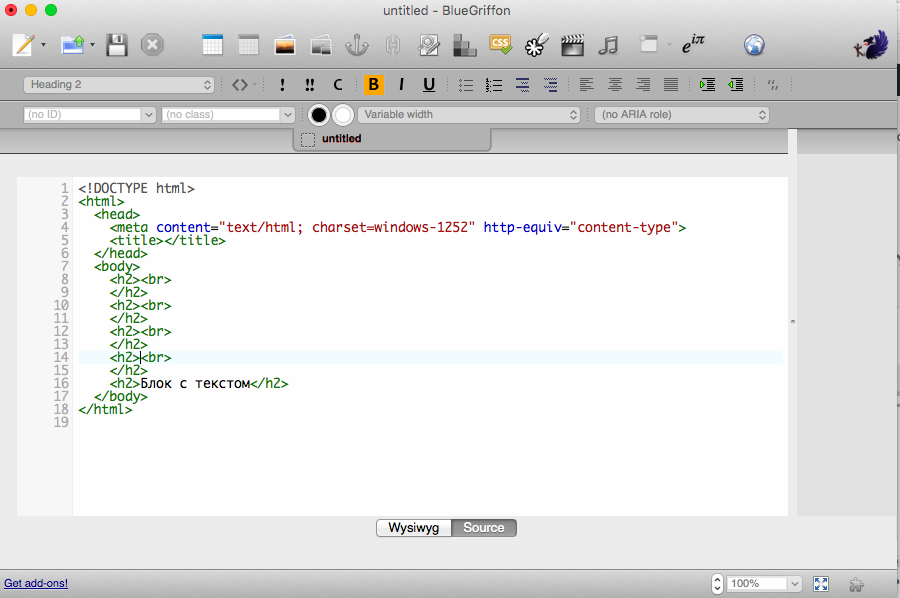
 После этого появится белое поле, на котором можно набирать текст и менять его внешний вид с помощью инструментов на верхней панели.
После этого появится белое поле, на котором можно набирать текст и менять его внешний вид с помощью инструментов на верхней панели.
 Внизу белого поля есть переключатель Wysiwyg/Source для переключения между визуальным редактором и текстовым редактором исходного кода страницы.
Внизу белого поля есть переключатель Wysiwyg/Source для переключения между визуальным редактором и текстовым редактором исходного кода страницы.
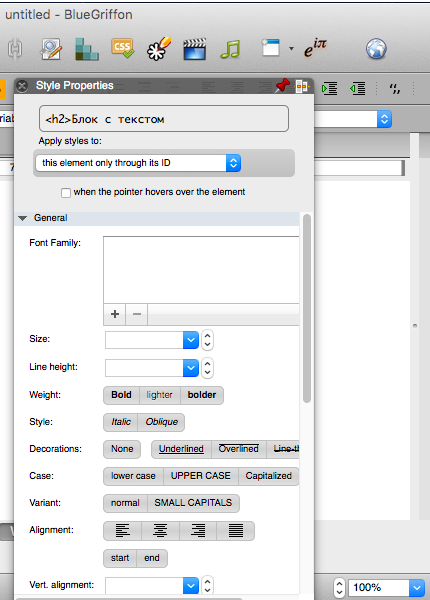
 При выделении блока текста можно открыть панель для редактирования его внешнего вида. BlueGriffon поддерживает все возможности CSS 3.
При выделении блока текста можно открыть панель для редактирования его внешнего вида. BlueGriffon поддерживает все возможности CSS 3.
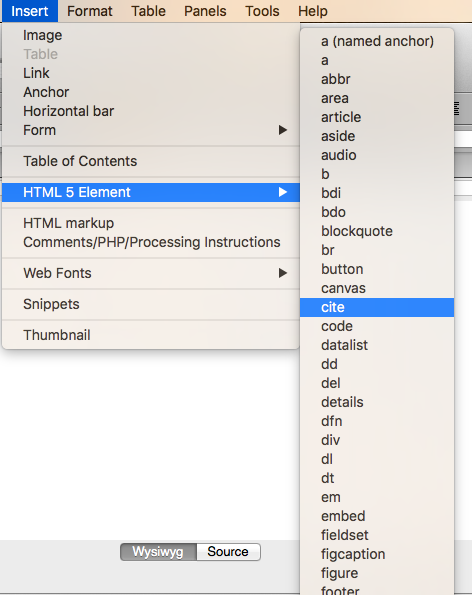
 Также в документ можно вставлять любые теги HTML 5.
Также в документ можно вставлять любые теги HTML 5.
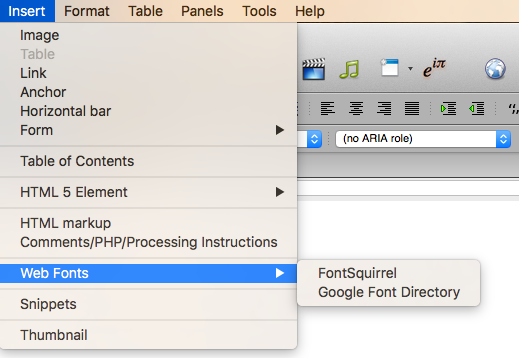
 Еще к странице можно подключать шрифты с помощью сервисов FontSquirrel и Google Font Directory.
Еще к странице можно подключать шрифты с помощью сервисов FontSquirrel и Google Font Directory.
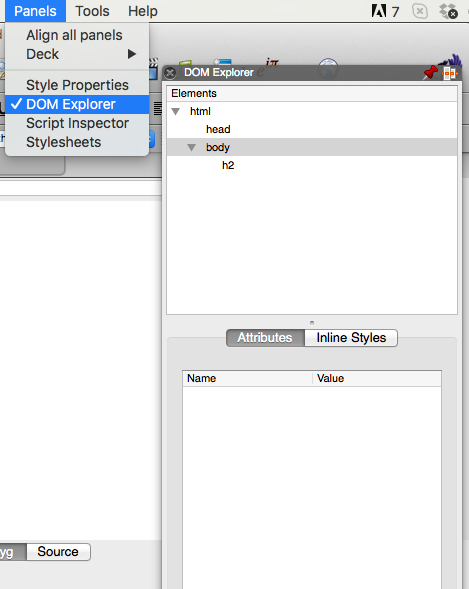
 Для просмотра иерархической структуры документа можно включить отображение панели DOM Explorer.
Для просмотра иерархической структуры документа можно включить отображение панели DOM Explorer.
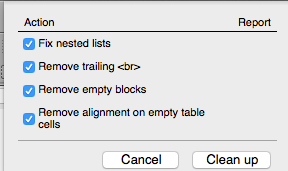
 При ручном редактировании разметки часто допускаются типовые ошибки: лишние переносы строк, пустые блоки, неправильное выравнивание текста. Устранить их поможет инструмент Markup Cleaner.
При ручном редактировании разметки часто допускаются типовые ошибки: лишние переносы строк, пустые блоки, неправильное выравнивание текста. Устранить их поможет инструмент Markup Cleaner.

 На странице можно использовать внешние JavaScript-сценарии. Подключить их можно на панели Script Inspector.
На странице можно использовать внешние JavaScript-сценарии. Подключить их можно на панели Script Inspector.
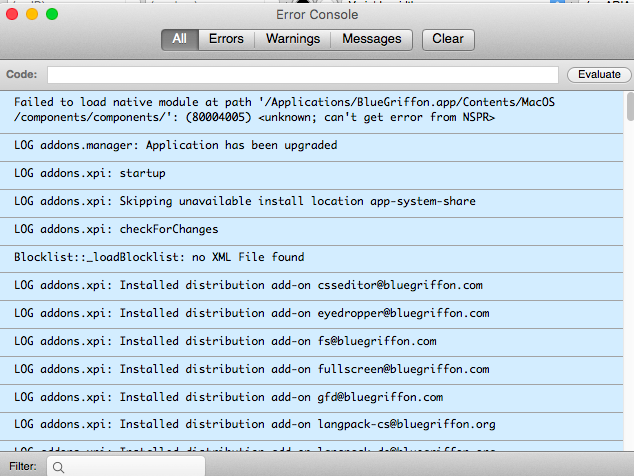
 Отслеживать ошибки, возникающие при выполнении подключенных скриптов можно с помощью JavaScript Console.
Отслеживать ошибки, возникающие при выполнении подключенных скриптов можно с помощью JavaScript Console.
 Сохранить веб-страницу можно с помощью пункта меню File -> Save. Перед сохранением BlueGriffon попросит ввести заголовок страницы.
Сохранить веб-страницу можно с помощью пункта меню File -> Save. Перед сохранением BlueGriffon попросит ввести заголовок страницы.
 Готовая страница сохраняется в формате .html.
Готовая страница сохраняется в формате .html.

Дополнения
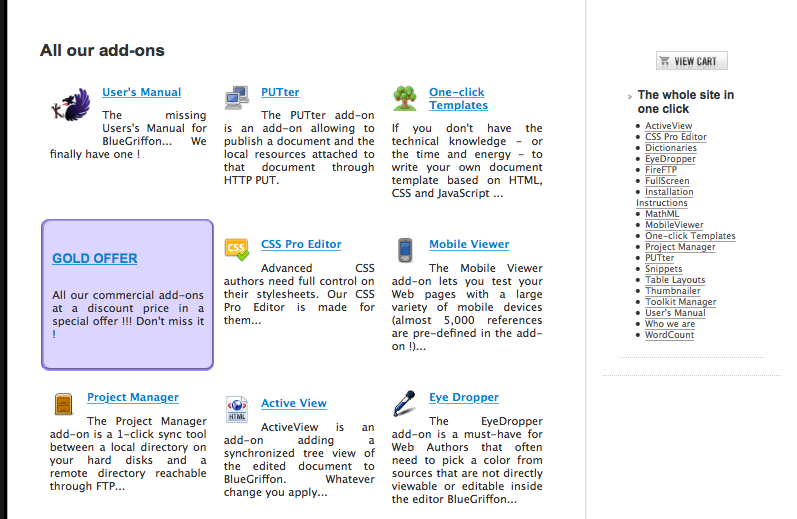
 Для BlueGriffon существует несколько десятков коммерческих аддонов. Их можно установить здесь. Вкратце расскажем о самых полезных из них:
Для BlueGriffon существует несколько десятков коммерческих аддонов. Их можно установить здесь. Вкратце расскажем о самых полезных из них:
- Mobile Viewer — с помощью этого дополнения можно протестировать внешний вид страницы на мобильных устройствах;
- User Manual — уроки для овладения основами использования Blue Griffon;
- Word Count — подсчитывает число символов и слов в тексте;
- Table Layots — расширенный редактор таблиц;
- FireFTP — с помощью этого дополнения можно редактировать веб-страницы непосредственно на сервере;
- Math ML — это дополнение позволяет добавлять на страницу математические формулы.
Заключение
В таком тонком и сложно процессе как верстка веб-сайтов визуальный редактор никогда не заменит человеческий интеллект. Получаемый на выходе HTML-код в Blue Griffon не идеален и это может не слишком хорошо сказаться на индексации сайта поисковыми системами. Рекомендуем проверять созданные страницы валидатором от W3C.
Список полезных тем:
- Как отключить WhatsApp на айфоне
- Как узнать, какая версия iOS установлена на iPhone
- Как авторизовать компьютер в айтюнс
✅ Подписывайтесь на нас в Telegram, ВКонтакте, и Яндекс.Дзен.
