UX/UI-дизайнер — что это за профессия и почему она востребована?

Работа UI UX дизайнером — удел креативных.
Замечаете ли вы, как выглядят кнопки на разных сайтах и в приложениях, которые вы нажимаете? А ведь именно UX/UI-дизайнер делает так, чтобы вы нажали нужную кнопку, совершили желаемое действие и чтобы вся навигация была понятной интуитивно.

Алексей Тюрин, руководитель направления UI&UX KION, рассказывает, чем занимаются такие специалисты, как их навыки помогают медиаплатформам и почему спрос на их экспертизу растет.
Что такое UX и UI?
Прежде, чем мы перейдем к дизайнерам, давайте разберемся в том, что вообще такое UX и UI. Между этими направлениями дизайна есть разница, но одно невозможно без другого.
UX расшифровывается как user experience ― «пользовательский опыт». Это то, как пользователь взаимодействует с интерфейсом платформы, насколько интерфейс удобен для решения пользовательских задач. Например, навигация, диалоговые окна, меню, кнопки, различные поисковые строки и формы для заполнения, и то, как они служат пользователю.
UI — user interface, «пользовательский интерфейс». То есть визуальная часть сайта, его оформление. UI — это цвет и форма кнопок, шрифты, иконки, верстка различных блоков, добавленные на страницы иллюстрации и видеовставки.

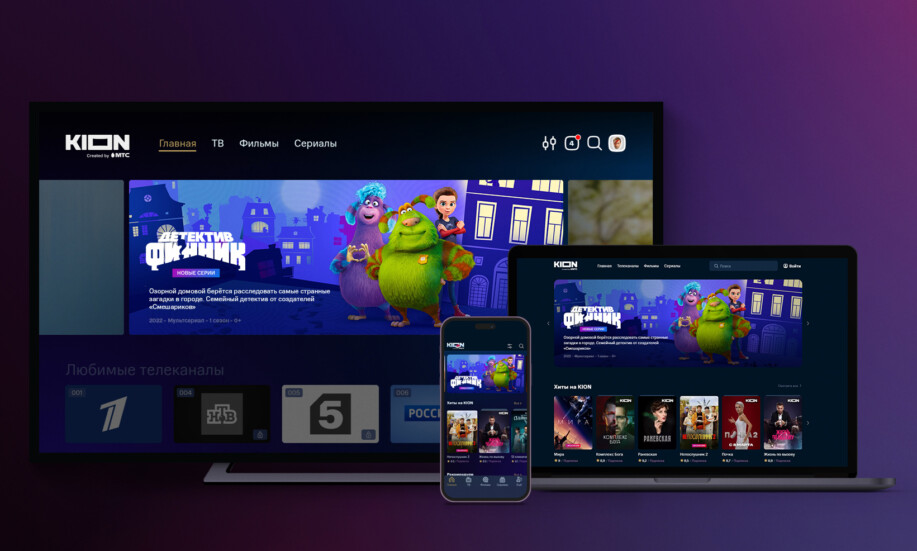
Современный интерфейс пользователя онлайн—кинотеатра KION
Соответственно, UX-дизайнер проектирует пользовательский опыт и определяет, как сконструировать платформу так, чтобы пользователь быстро добивался своих целей — добавить интересующий сериал в избранное, получить доступ к каталогу, воспользоваться поиском и найти искомое, оформить подписку, начать просмотр фильма. UX-дизайнер делает так, чтобы все эти действия было легко и быстро осуществить, а логика взаимодействия с платформой была понятна любому.
UI-дизайнер создает удобный и эстетически приятный дизайн, подбирает шрифты и цветовую гамму, отвечает за визуальную часть, продумывает внешний вид кнопок, конструирует красивое и удобное меню, решает, где добавить анимацию, а где разместить видеоролик или таблицу.
Строго говоря, UX/UI — это не только про онлайн-сервисы. Вы наверняка хоть раз в жизни бывали в чистых модных новых лифтах с неудобно и непонятно расположенными кнопками, и это как раз пример хорошего UI и плохого UX. Эстетически все безупречно, но функционально — не очень. Ну или кухонные гаджеты — бывает, что выглядят они отлично, но непонятно, как ими пользоваться. В таком случае тоже можно говорить о хорошем UI и плохом UX.
Есть и обратные примеры, но, как уже было сказано выше, в случае с UX и UI одно без другого невозможно, да и неэффективно. Хотя существуют проекты, где больше внимания уделяется UX (например, CRM-системы, таск-менеджеры и дашборды), и проекты, где ключевую роль играет UI (атмосферные и имиджевые сайты, как правило, премиальных брендов), для большинства платформ UX и UI лучше держать в балансе. Безусловно, онлайн-кинотеатр не исключение.

Зачем UX/UI дизайнер онлайн-кинотеатру?
Когда речь заходит о медиаcервисах, мы ступаем на территорию ритуалов. Просмотр контента — это не разовая покупка нужной в хозяйстве вещи, а действие, которое может совершаться хоть каждый день. Безусловно, даже для разовой покупки пользователь вероятнее будет выбирать удобный сервис, но к онлайн-кинотеатру требования еще выше. Чем приятнее опыт пользователя во взаимодействии с платформой, тем вероятнее, что он решит провести свободное время за просмотром вашего контента, включит сериал на вашем сайте во время ужина или в дороге.
В широком смысле в задачи дизайнера входит забота не только о том, что на экране, но и что идет до экрана: например, удобный пульт. Важна каждая мелочь: как расположены кнопки, насколько тяжелый пульт и мягкая резина на кнопках, если речь идет о приставке или Smart TV. Далее специалист продумывает, насколько быстро запускается приложение, прогружаются картинки и видео, сколько кликов занимает поиск фильма или сериала, где расположены и насколько видны персональные рекомендации, где расположен и насколько виден блок с не досмотренным ранее контентом.
Из этих деталей складывается пользовательский путь. Все, что находится между точкой А — решением посмотреть кино — и точкой Б — стартом просмотра, должно быть максимально простым, удобным, быстрым, понятным и не напрягающим, практически незаметным. Чем незаметнее для пользователя этот путь и все его элементы — кнопки, формы, клики, тем бесшовнее и приятнее кажется процесс. Тут-то и пригождаются навыки UX/UI-дизайнеров.
С чем чаще всего возникают проблемы?
В контентных приложениях самые сложные разделы — авторизация, поиск и процесс покупки. Если у сервиса отсутствуют варианты тарифов и есть лишь единая подписка для всех, все упрощается. Но в России такое встречается нечасто: в основном сервисы вынуждены подстраиваться под пользователя, предлагать несколько опций. При этом важно, чтобы процесс знакомства с тарифами и оформления подписки был простым и комфортным, с наименьшим количеством шагов.
Первое взаимодействие с платформой вообще самое важное. Человек оценивает сервис и принимает решение, оставаться ему или нет. Конечно, на решение во многом влияет наличие или отсутствие определенных тайтлов в библиотеке онлайн-кинотеатра, но интерфейс тоже очень важен. Если оформление подписки занимает много времени и кликов, пользователь не выдержит и бросит регистрацию на полпути.

Когда речь идет об уже существующем клиенте и необходимости поддерживать лояльность, удерживать человека в числе постоянных пользователей, UX и UI тоже играет огромное значение. Человек может отказаться от подписки потому, что в плеере отсутствует нужная ему кнопка настроек. Он может два, три, пять раз выйти из плеера, чтобы изменить настройки, но потом терпение закончится, и пользователь уйдет с платформы. Именно поэтому команда KION внимательно следит, как пользователи реагируют на интерфейс, что меняется в их взаимодействии с платформой. Мы постоянно оптимизируем UI в соответствии с изменением в поведении пользователей.
Как понять, что нужно пользователям?
Стоит сразу отметить, что невозможно создать идеальную платформу, которая никогда не потребует изменений. Постоянно появляются новые виды контента, новые способы его потребления, новые фишки, более того, совершенствуются сами гаджеты и технологии. Это неизбежно влияет на пользовательский опыт, а значит, требует трансформации платформы.
Простой пример. Раньше смотреть сериал в метро по пути на работу было невозможно: мобильный интернет с перебоями работал под землей, а источника беспроводного интернета не было, плюс гаджеты, как и онлайн-платформы, не были оптимизированы для просмотра контента. Сейчас, например, в Москве и Санкт-Петербурге есть возможность бесплатно подключиться к WiFi в общественном транспорте, и это коренным образом изменило в свое время привычки пользователей в отношении потребления контента. Для онлайн-кинотеатра это значит, что сайт должен быть адаптирован под мобильные устройства — кнопки должны быть компактными, но с читаемым текстом, страницы не должны быть перегружены мелкими деталями, навигация должна работать так же хорошо, как на компьютере, а еще плеер должен быть таким же простым и понятным.
А такие изменения происходят постоянно: гаджеты становятся все мощнее, технологии все распространеннее и совершеннее. Необходимость трансформировать платформу также может быть вызвана изменениями в бизнес-стратегии компании, новыми исследованиями в области психологии пользователей, ну и собственным новым опытом, а также новаторством конкурентов.

Онлайн-кинотеатр, как и любой контентный продукт, должен учитывать тренды и постоянно меняться. Для этого мы отслеживаем как внешние изменения, так и изменения в поведении пользователей, а еще собираем с пользователей обратную связь. Люди сами часто рады делиться своими пожеланиями по интерфейсу, некоторые даже пишут их в комментариях в Apple Store и Google Play Market, и эти комментарии мы внимательно мониторим, их каждому сотруднику присылает специальный бот в Telegram. Иногда в таких отзывах из магазинов приложений мы наблюдаем часто повторяющиеся моменты — значит, это волнует многих людей, и нам нужно оптимизировать платформу с учетом такого фидбэка. Важно относиться к таким отзывам с большим вниманием: если пользователь потратил свое время, чтобы оставить оценку и подробное описание беспокоящей его проблемы, значит, это действительно важно и может повлиять на его дальнейшее решение, оставаться клиентом сервиса или нет.
Есть и другие способы анализировать эффективность UX/UI-дизайна. Например, фиксировать нажатие на кнопку в приложении и отмечать время, которое пользователь тратит на нажатие. Для большей эффективности мы проводим A/B тесты и проверяем разные варианты интерфейсов до массовой публикации на небольших группах, а после релиза анализируем реакцию всей базы зрителей.
Как попасть в профессию?
UI/UX — одна из тех сфер, куда попасть «с нуля» не просто. Необходима база: в среднем обучение занимает 3 года. Помимо самого дизайна, специалисту потребуются навыки аналитики, понимание технических особенностей разработки продукта, прокаченные софт-скиллы.

В России существуют соответствующие программы высшего образования: например, по дизайну цифровых продуктов в ВШЭ, информационный дизайн в СПбПУ и др. Также доступны многочисленные онлайн-курсы.
Среди минусов профессии можно выделить неизбежно растянутый процесс согласования со всеми структурами внутри компании (свою лепту захотят внести и разработчики, и маркетинг, и бизнес-аналитика), а также отсутствие единых стандартов в отрасли (направление сравнительно молодое).
Очевидными плюсами являются творческий потенциал проектов и задач, видимый результат своей работы, возможность удаленной работы и сравнительно высока заработная плата в среднем по рынку.
✅ Подписывайтесь на нас в Telegram, Max, ВКонтакте, и Яндекс.Дзен.
